Another Step for Silverlight...
Hooray - Silverlight 3.0 has just been released today, bringing it another step forward (and a little bit closer to WPF - at least in .NET 3.5). I have had the fortune of working on a few Silverlight-based projects at work, mostly using Silverlight 2. While that has come a long way from Silverlight 1.0 (and 1.1 alpha), it had its quirks that had me yearning for WPF.
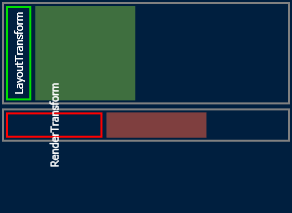
Quirks like no DockPanel, WrapPanel or ViewBox. No triggers either - a VisualStateManager instead. No element-to-element data binding. A RenderTransform on UIElements, but no LayoutTransform as well (see the difference in the WPF screenshot below).

On my current project, I have been involved with skinning the application to match the visual design produced by one of our internal designers. This included restyling the scrollbars in the ScrollViewer for a cleaner look, which made me somewhat uneasy as I had done this as part of implementing ButtercupReader with mixed success. The good news was that the scrollbars matched the design and worked, though there was a small issue that had me stumped, with no hint at the time on the wider Internet. This issue reveals itself when scrolling to the very bottom (or right), and results in clipping off the end of the scrollbar as shown:

Sure enough, this issue came up again on my current project - though a second pair of eyes had a crack at getting past the issue, and luckily was able to solve it.
So what was the problem?
The track was implemented as a Border spanning the appropriate rows (or columns) of the Grid that is at the heart of the scrollbar. For some reason, this caused some sort of internal mayhem that resulted in the clipping of the end of the scrollbars.
The solution? Don't use a Border - use a Rectangle instead.
Will this also be the case in Silverlight 3? Probably, given that this behaves the same with the latest Silverlight 3 runtime installed. However, things may be different if the application is built natively with Silverlight 3. Something to try out...